網站速度會影響到什麼? 2個你都不會想要遇到的情況
1 影響你的網站 SEO排名
一個網站速度太慢,使用者等不及,可能就會離開網站,在這方面可能會間接影響到 SEO,而 2010年時 Google 就發過官方消息 ,網站的速度、效能將正式影響搜尋排名。
2 影響到爬取額度/預算 (Crawl Budget)
Google 有一個機器人,我們稱它為「網路爬蟲」,它的任務就是到各個網站中抓取內容,但不一定會一次就把所有資料抓完,每次爬取都會有個上限的判斷 (依照當時的網站速度、效能) 以免影響到正在使用的人,所以我們得讓它在短時間內抓取最多的資料。

網站速度不是你我說的算,來用 Google Page Speed Insight 檢測你的網站吧 !
Step 1 連到 Google Page Speed Insight 並輸入您的網址

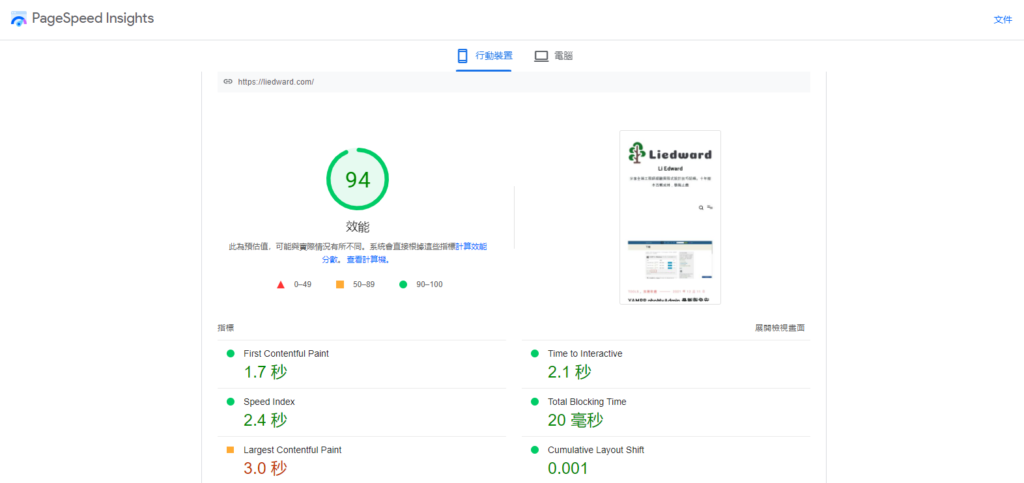
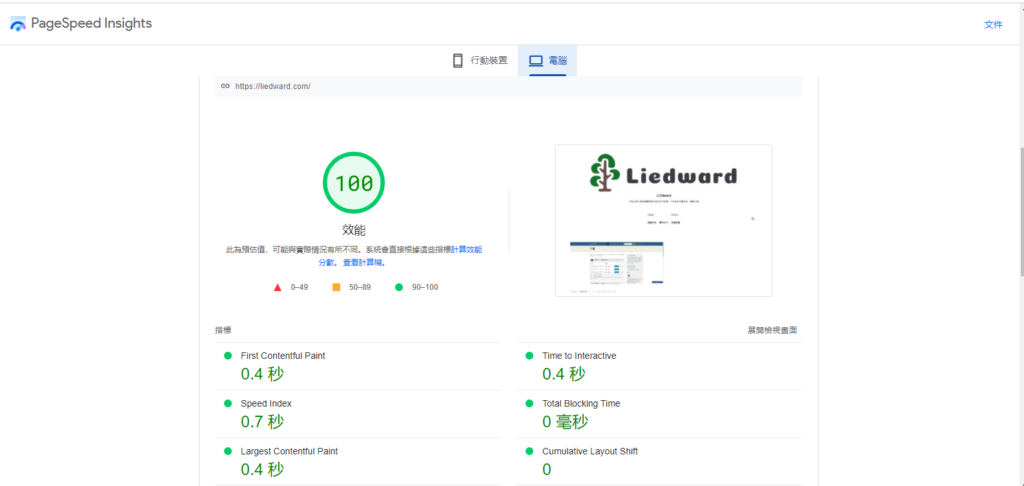
Step 2 等待Google分析完後,會產出行動裝置/電腦的分數


依據效能的好壞分為三個等級:紅色(0-49)需要立刻調整、橘色(50-89)部分需要調整、綠色(90-100)網站效能很好,盡可能往滿分改善。分數在測試的時候有些誤差建議多測幾次,也會隨著 Google 制定的 Lighthouse Scoring Calculator 標準做微幅的變動,詳細會影響到分數的情境 Google 有文章做解釋。
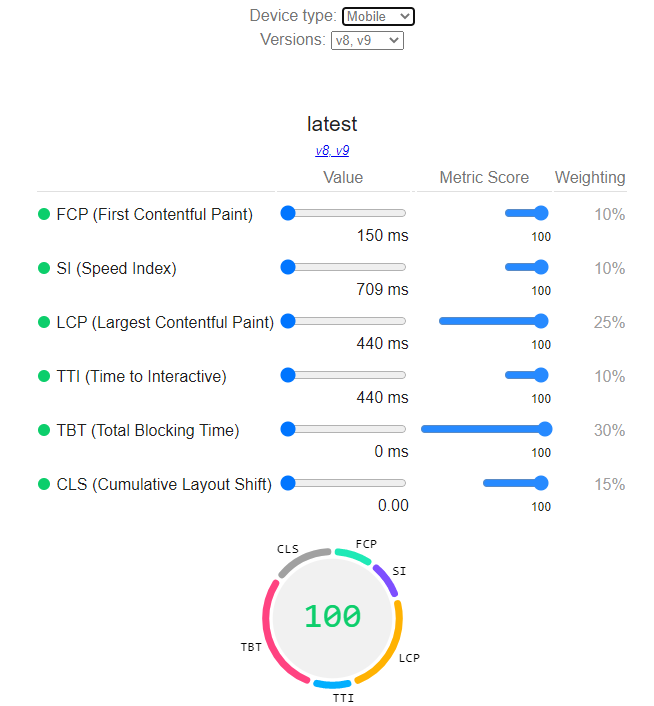
Setp 3 了解 Lighthouse Scoring Calculator 6大指標的計分方法

- First Contentful Paint 首次內容繪製 (FCP):瀏覽者打開網站之後,首次顯示文字或圖片的時間,暫存不算。
- Speed Index 速度指數 (SI):就是以眼睛可以看到的圖像去計算分數,速度越快得分越高,圖片的檔案大小、是否壓縮就大大影響了速度分數。
- Largest Contentful Paint 最大內容繪製 (LCP):指標會根據頁面首次開始加載的時間點來報告可視區域內可見的最大圖像或文本塊完成渲染的相對時間,網站應該努力將最大內容繪製控制在2.5 秒或以內。
- Time to Interactive 可互動時間 (TTI):網站要全部載入才能開始輸入或是運作,這時候不只是載入HTML、圖片,還要載入JavaScript,要提升速度就要移除沒有用或者效能不好的JavaScript。
- Total Blocking Time 封鎖時間總計 (TBT):從 FCP 到 TTI 的時間範圍總計 (以毫秒為單位),改善TBT其實就是改善FCP、TTI、SI,網站圖文、HTML優化、減少JS程式碼都會是改善TBT的方法。
- Cumulative Layout Shift 累計版面配置轉移 (CLS):網站原本可以點的按鈕或是連結,但是因為網站讀取過慢,正要點的時候按鈕(物件)忽然跑掉造成點錯位置的情形,CLS 應保持在0.1 或更少。
Setp 4 根據指標進行網站翻修!
4 個優化方向提升 80%速度:
- 優化圖檔並轉成webp檔:可以用類似於 Photoshop 圖片編輯軟體或是用壓縮工具先將圖片壓縮到一定尺寸大小再上傳到網站上,但是一個網站已經存在這麼多圖片難道還要全部重新做嗎?其實好的方法就是當我們把圖片上傳時,後台轉檔成多張不同尺寸大小的webp圖片,並在適合的情況自動替換。
- JavaScript & CSS 程式碼優化並壓縮:建議請教技術人員,若專業知識不足移擅自異動很可能影響到整個網站的運作!
- 網站的快取(CDN Cache):可以將 CDN 想像成連鎖的 7-11 便利商店,7-11方便就是因為很密集在各個地方都有。話句話說,當使用者在各個不同的國家或地區,每次讀取自動會找最近的 CDN 來抓取靜態的資料如:圖片、JavaScript程式碼、CSS樣式、字型….等等,而且從CDN抓到資料後,資料會存在使用者的瀏覽器中,下次再開又會更快,藉此達到網站速度的終極提升。
- 啟用 gzip或類似的壓縮技術:這是Google官方推薦的優化項目之一,透過 gzip 壓縮技術我們可以降低網頁整個檔案大小,在網路傳遞的時候速度就會快,這個設定需要後端的技術人員協助
網站速度反應了「網頁設計的能力」這句話一點也不假
網站排名的判斷訊號有很多而且還不段推陳出新,即使 Google Page Speed 做到90分也只是暫時的,需要不斷努力的保持下去,網頁設計得從最根本的地方著手,一個網頁最基本的就是 HTML, 而 HTML 就包含幾百種標籤語法的組合方式,什麼區塊該用甚麼語法,這些只是基本的而且還在持續優化和淘汰舊語法,熟悉 HTML 之後,美術部分又涉及到 CSS / Sass 的專業,以上HTML + CSS, Sass 算是目前業界網頁美術設計師的領域,而 JavaScript 等等語法的優化和撰寫屬於網頁前端設計師,而 gzip 壓縮設定會需要網頁後端設計師或是伺服器管理師才會比較清楚,這裡只是很粗略的做分類以上職位他們其實還有很多工作項目….忙起來真的都對肝很抱歉,網站速度優化很多項目都是需要技術人員協助的,像是報表中出現的排除禁止轉譯的資源、排除禁止轉譯的資源移除未使用的 JavaScript / 移除未使用的 CSS、預先載入/壓縮 JavaScript….等等很多是對程式檔案進行整理、優化的工作,如果你沒有技術人員可以提供協助,自己又剛好缺乏這些專業知識,那麼就會很難進行下去。
所以,如果有什麼問題都能留言給我或是mail到我的信箱,我很樂意為您的『網站免費健檢』
中文參考資料:
英文參考資料:
- About PageSpeed Insights
- First Contentful Paint
- Largest Contentful Paint (LCP)
- Properly size images
- What is caching?
- WebP


Itís difficult to find well-informed people in this particular subject, but you sound like you know what youíre talking about! Thanks
你好 想盡量改善網速