Gamma AI
今天要介紹的AI簡報工具,真的是強大到可以讓我考慮取代 Power Point,目前常見的AI生成簡報的有 Tome、Wepik 還有 Magic Slide 用起來都不錯,但最近發現一個叫做 Gamma 它今年初整合 ChatGPT 之後,身邊的朋友也告訴我這個神奇的工具,而且還發現許多技術社群的講者簡報都改用它來製作,讓我們看看他有哪一些優點
- 自動內容生成:Gamma AI 利用強大的語言模型 ChatGPT,能夠自動生成簡報文稿的內容。你只需提供簡要的指導,Gamma AI就能根據你的要求自動生成適合的文字內容,節省了大量的時間。
- 多樣化的模板選擇:Gamma AI提供多種多樣的簡報模板,包括不同領域和風格的模板,使你能夠快速選擇適合你主題和需求的模板。這些模板涵蓋了各種簡報類型,如企業介紹、產品展示、學術報告等,為你的簡報增添了專業性和美觀度。
- 靈活的編輯和調整:Gamma AI 允許你靈活編輯和調整生成的內容。你可以修改文字、調整段落結構、添加或刪除幻燈片,以及對簡報文稿的佈局和樣式進行個性化定制。這使得你能夠根據具體需求進行細微的調整,以獲得最佳的簡報效果。
- 專業級的設計元素:Gamma AI提供了豐富的設計元素和視覺化選項,使你能夠為簡報文稿添加專業級的圖表、圖像、圖標和動畫效果。這些設計元素可以提升簡報的視覺吸引力和信息傳遞效果,幫助你更好地與觀眾溝通和表達。
- 實時展示和互動功能:Gamma AI具有實時展示和互動功能,可以幫助你在簡報過程中更好地與觀眾互動。你可以使用Spotlight聚光燈功能來突出顯示特定部分,以引導觀眾注意力。此外,Gamma AI還支持實時問答和討論,使簡報更加動態和生動。
這些優點使得Gamma AI 成為一個強大而高效的簡報工具,能夠大大提升簡報製作的效率。
註冊與建立工作區
如果你還沒有註冊,歡迎使用我的註冊連結,註冊完成後一步一步跟著我認識 Gamma AI 。(你可以獲得200點的免費AI運算點,這些點數可以用來生成簡報跟修改內文)


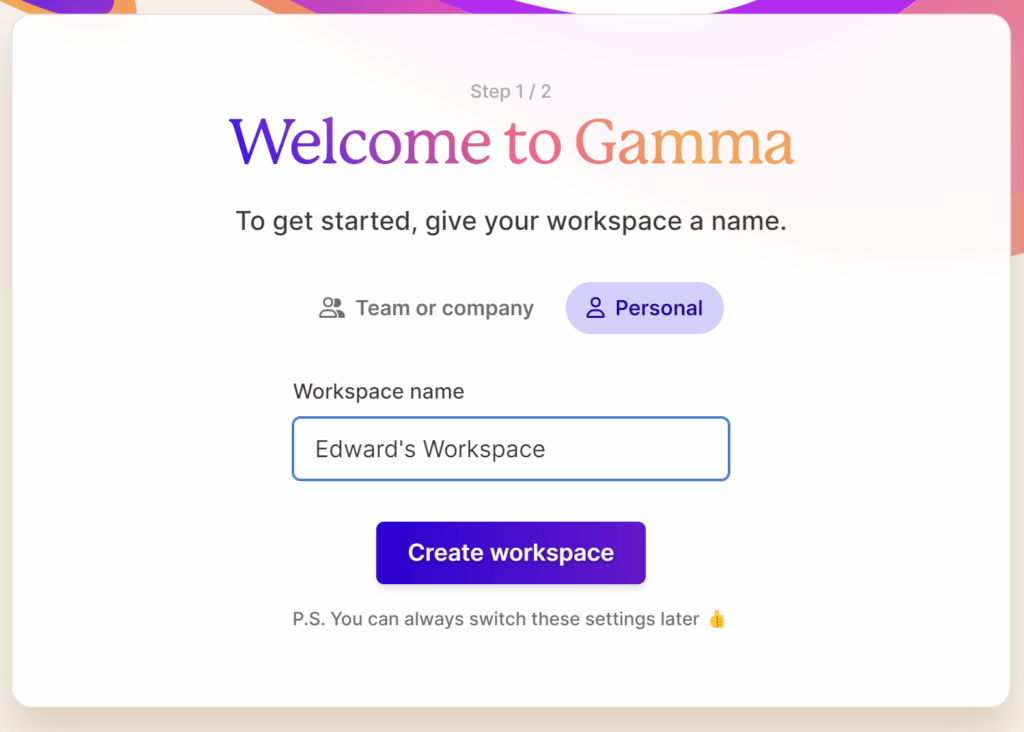
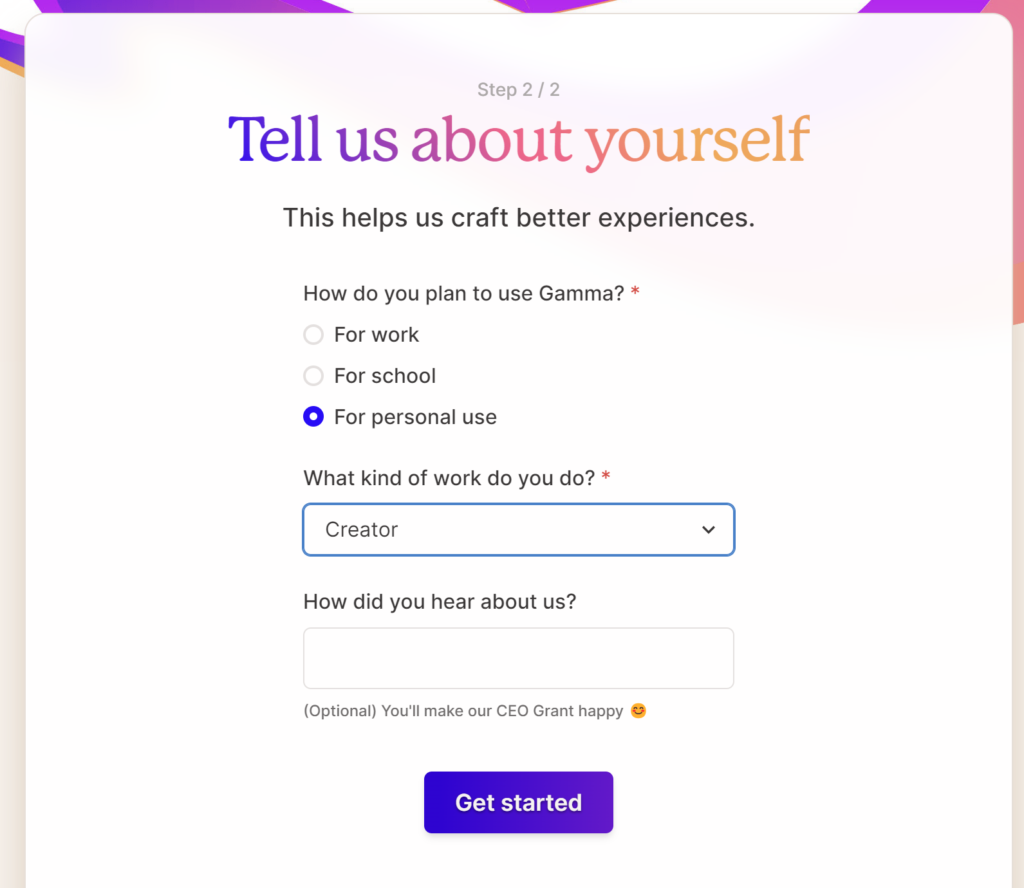
使用 Gmail 帳號登入之後,首先會看到歡迎訊息 Welcome to Gamma,我們要建立一個自己的工作區。如果你是之後 會跟團隊或公司同事協作,可以選 Team or Company 個人的話選擇 Personal 輸入Workspace名稱之後,接著系統會問你,用途是工作用、課業用,還是個人用。
使用 Gamma AI 文字導引
接著系統會進入AI文字 導引 製作模式 Guided Mode,詢問我們今天想要做簡報、文件、網頁

我們選擇簡報,然後系統會預設提供給你 許多生成文件的範本,你可以依據自己的喜好選擇或是點選Show More Suggestion 會展開更多的範本給你挑,可以點右鍵 點選「翻譯成中文(繁體)」 使用Google Chrome瀏覽器 內建的翻譯功能,把英文介面翻譯成中文,這邊範例我選擇恐龍的歷史

使用 Gamma AI 選擇範本與生成投影片
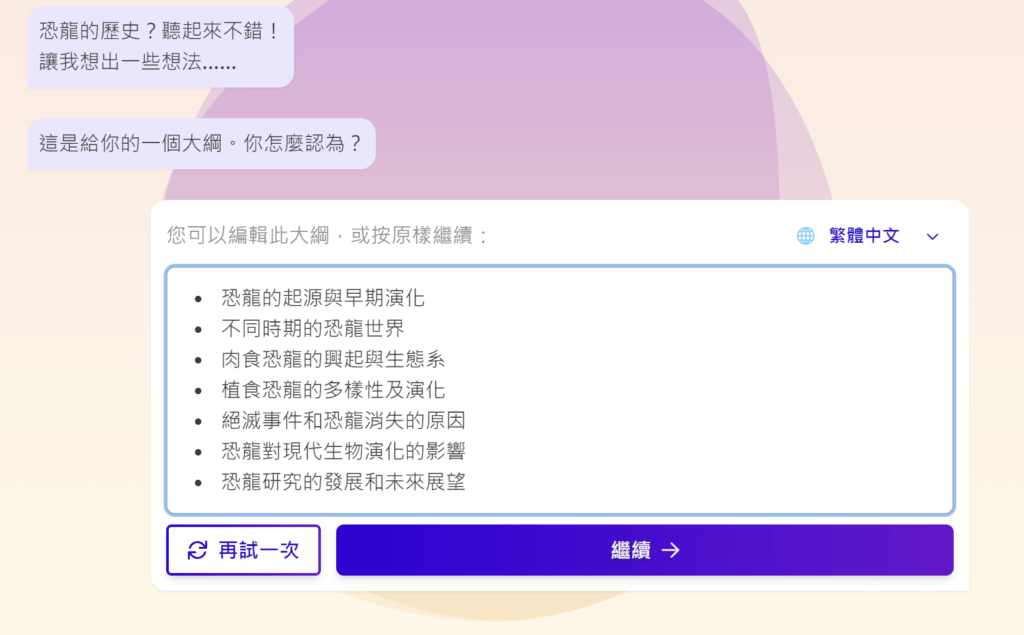
系統會生成對應的大綱,右上的繁體中文選單設定的是最終輸出的簡報內容的語言,如果對於生成的內容不滿意,可以點選左邊的,若想要修正大綱,你可以直接在這邊調整,若覺得沒問題就點選繼續

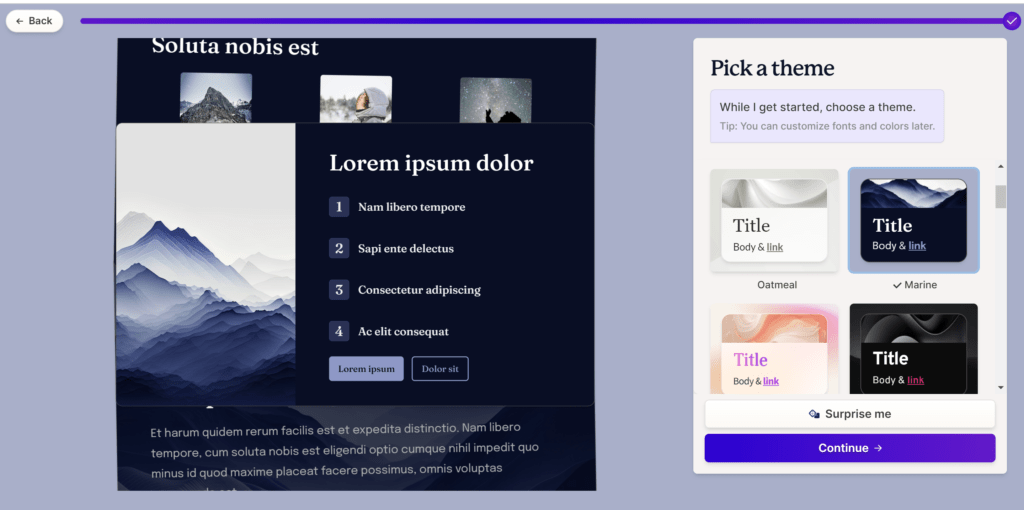
這邊是選擇風格版型 這之後都還可以改 我們直接點選繼續 Continue

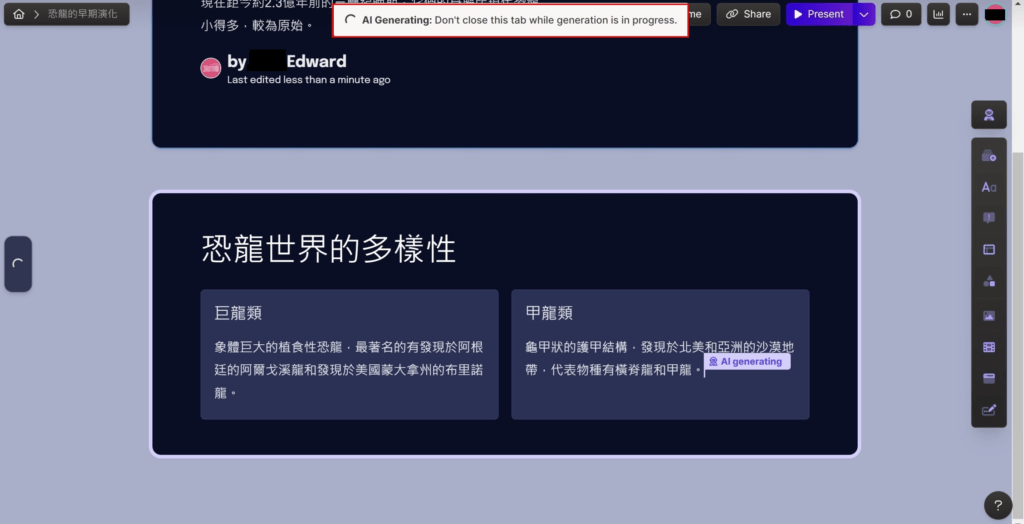
接著你就會看到 「AI Generating: Don’t close this tab while generation is in progress」我們就一邊看它然後一邊思考哪些內容需要調整與修正,經過一段時間之後,系統會提示完成

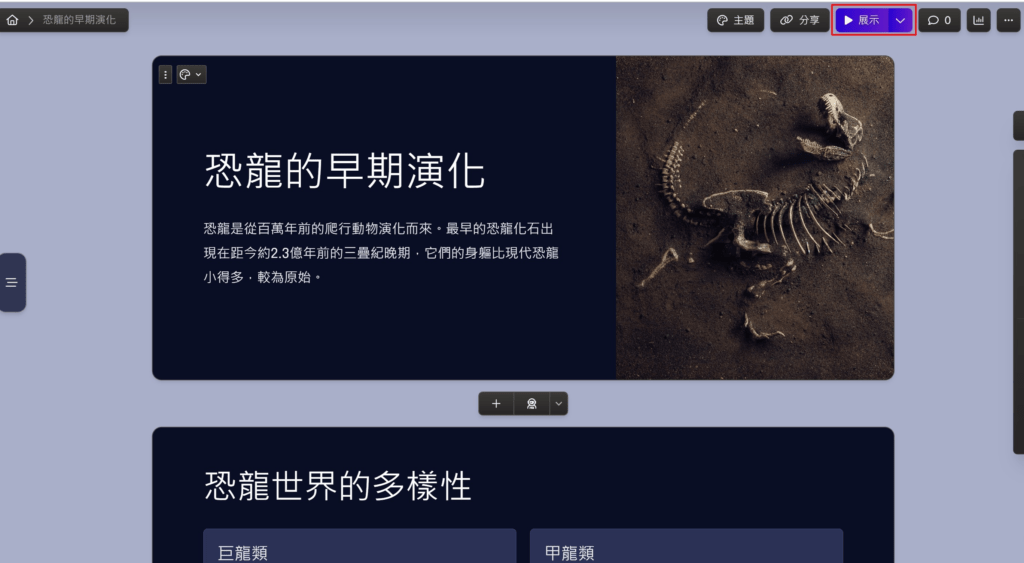
使用 Spotlight 聚光燈功能進行簡報
在簡報模式下有一個方便的功能叫做 Spotlight聚光燈,系統會依據元件的順序,自動凸顯內容,將其他內容調黑,對於依序說明的話這個功能十分實用,用 Power Point 要做出類似效果,大概要一兩個小時,光是想像每個元件,都要單獨設定進場、跟出場的動畫,用想的頭都會開始痛。

大綱調整
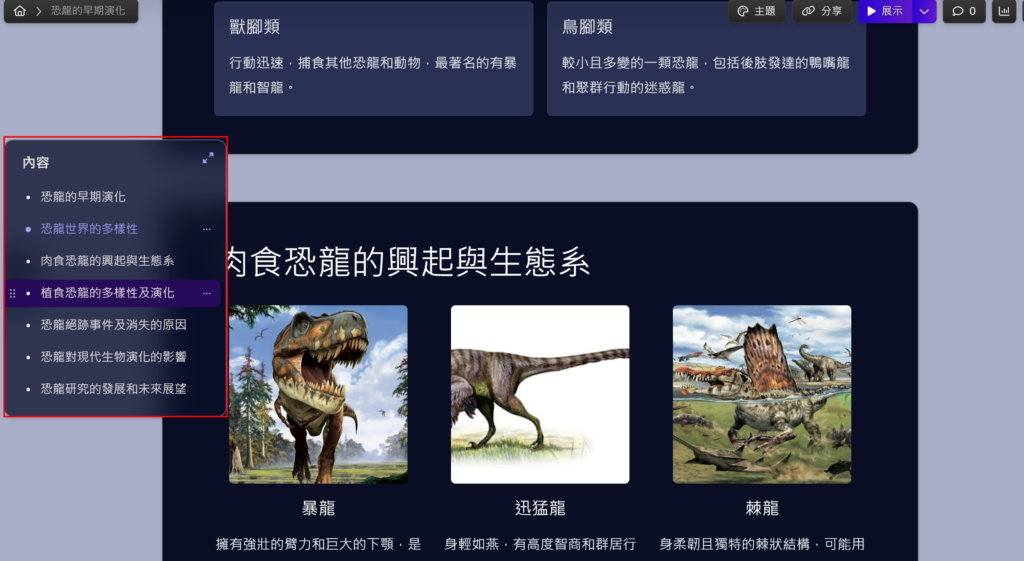
如果你對於生成的簡報內容有想要調整的地方,在編輯模式下,左手邊是簡報大綱,在 Gamma 的環境一個大綱標題稱作一個卡片,就是簡報的一個頁面,你可以左鍵點選拖曳 調整頁面順序,旁邊的三個點圖示,可以針對卡片的選項進行調整

內容編輯選單
人工智慧編輯
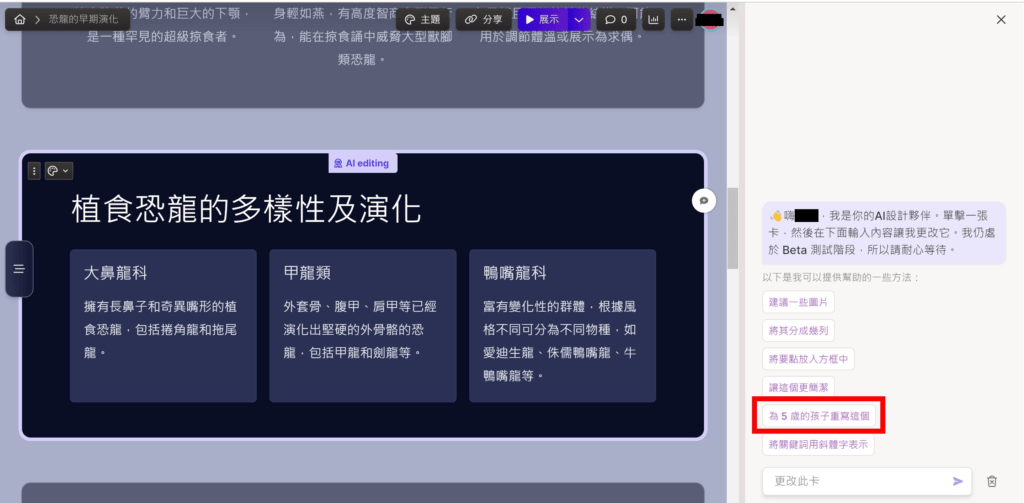
右邊是內容編輯選單,最特別的是人工智慧編輯,可以點選整個頁面或者選取想要重構的文字 Gamma AI會用互動的方式,提供你編輯的建議

你可以請它拆分為列,添加關鍵符號,也可以直接用文字下指令,我請它用「為 5 歲的孩子重寫這個」 重新撰寫

可以看到,原本的用語變成了小學生也能理解的用詞

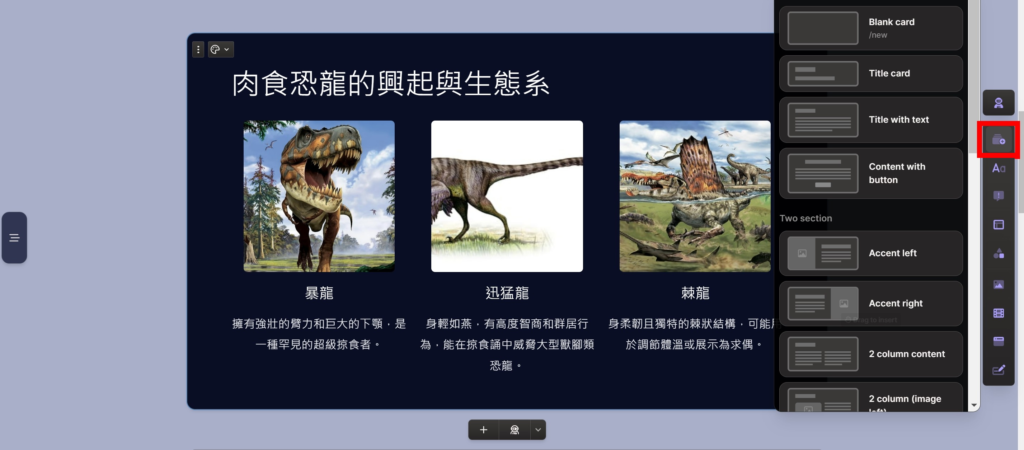
卡片模板 Card templates

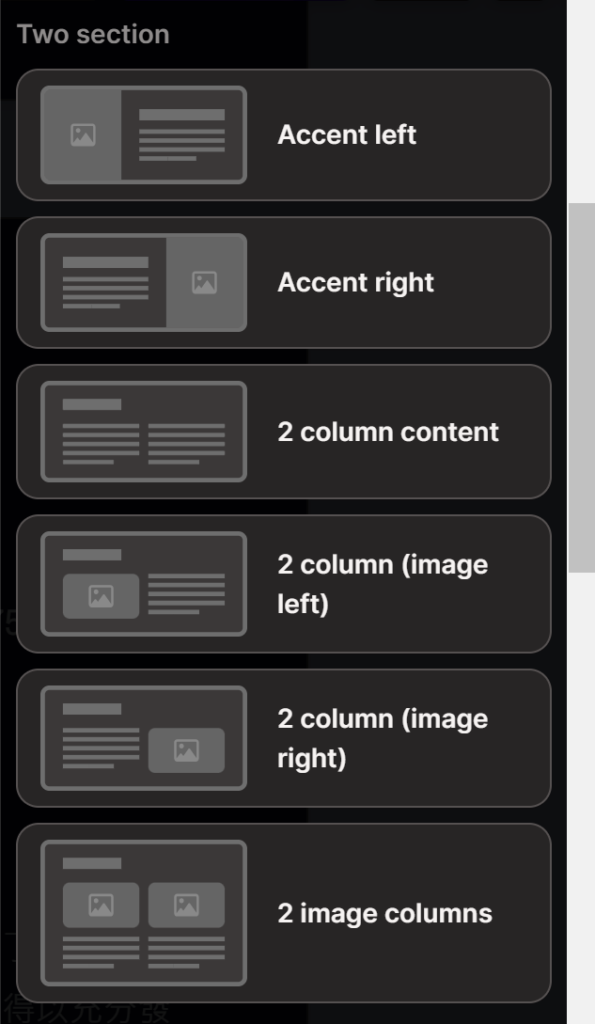
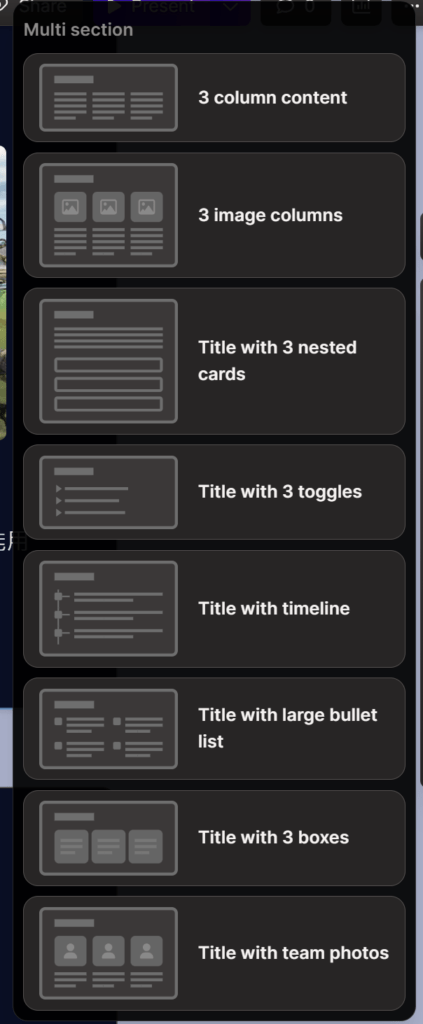
這邊可以看到,調整單一區段、雙區段還有多區段的卡片模板可以套用,都有縮圖很容易理解和取用



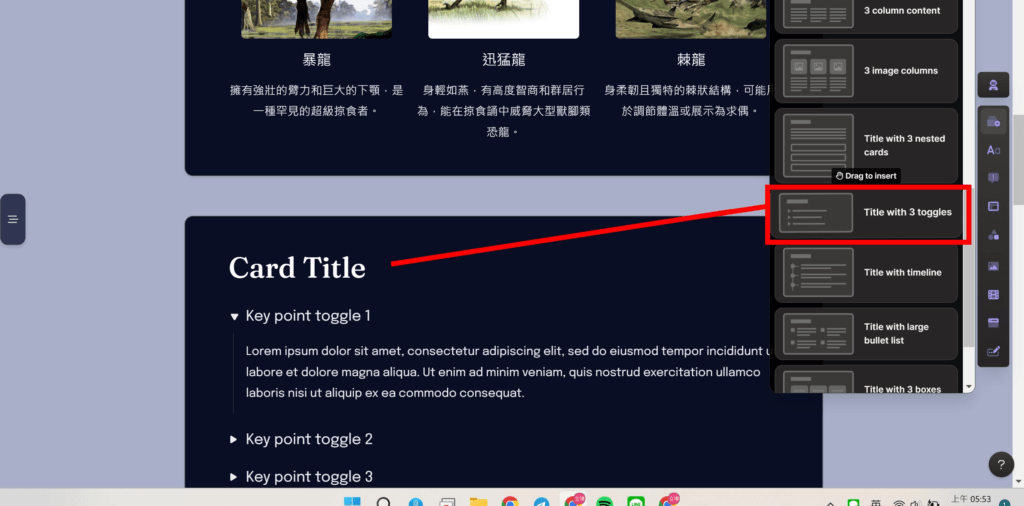
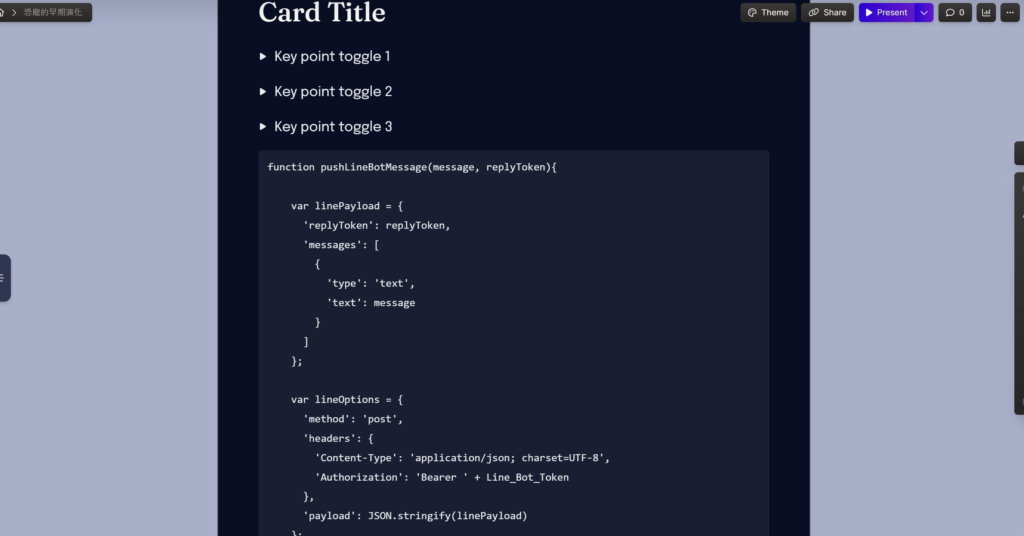
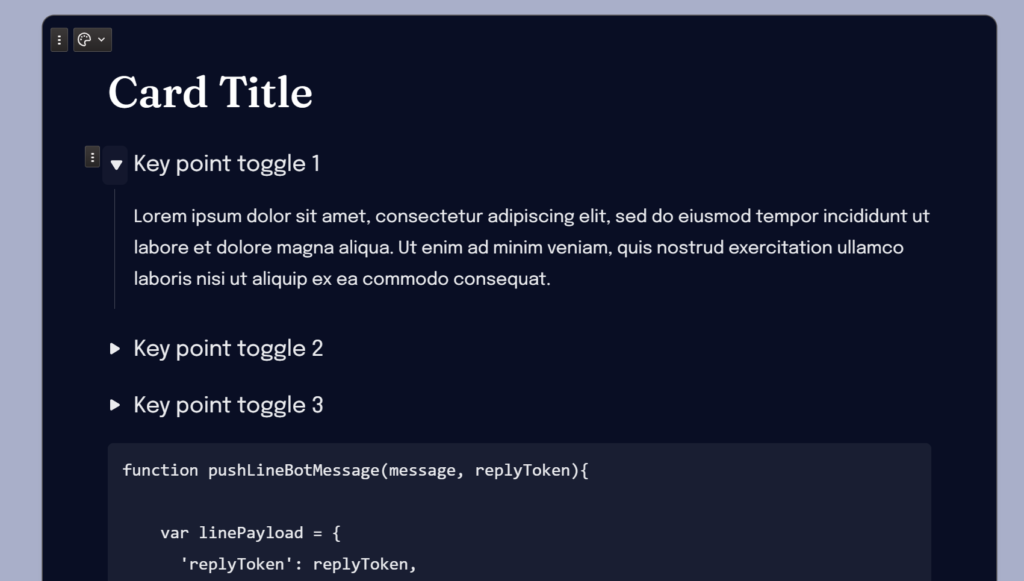
這邊我選用 Title with 3 toggles 「帶有3個開關的標題」 Card Title 是大標 Keypoint是小標,在簡報的時候只會顯示大小標題,可用滑鼠點開小標獲得更多的資訊,平常可以保持簡報版面乾淨

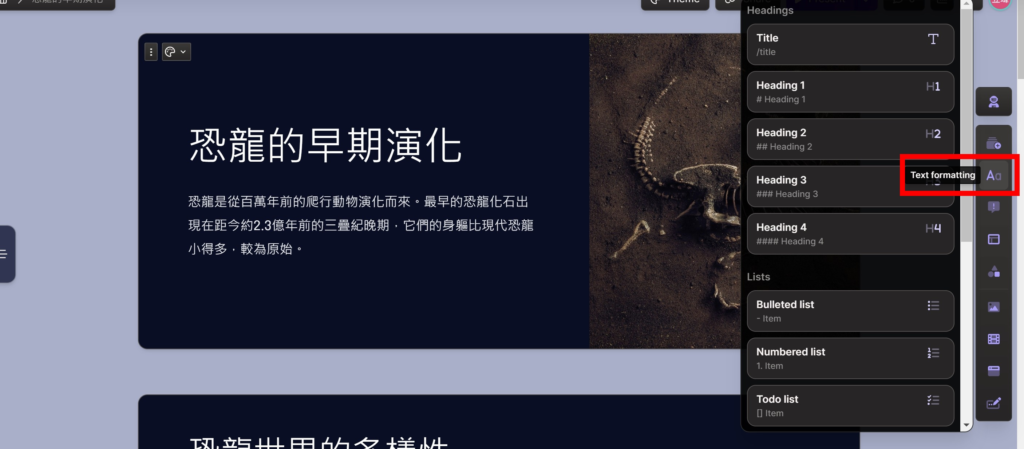
文字格式 Text Formating
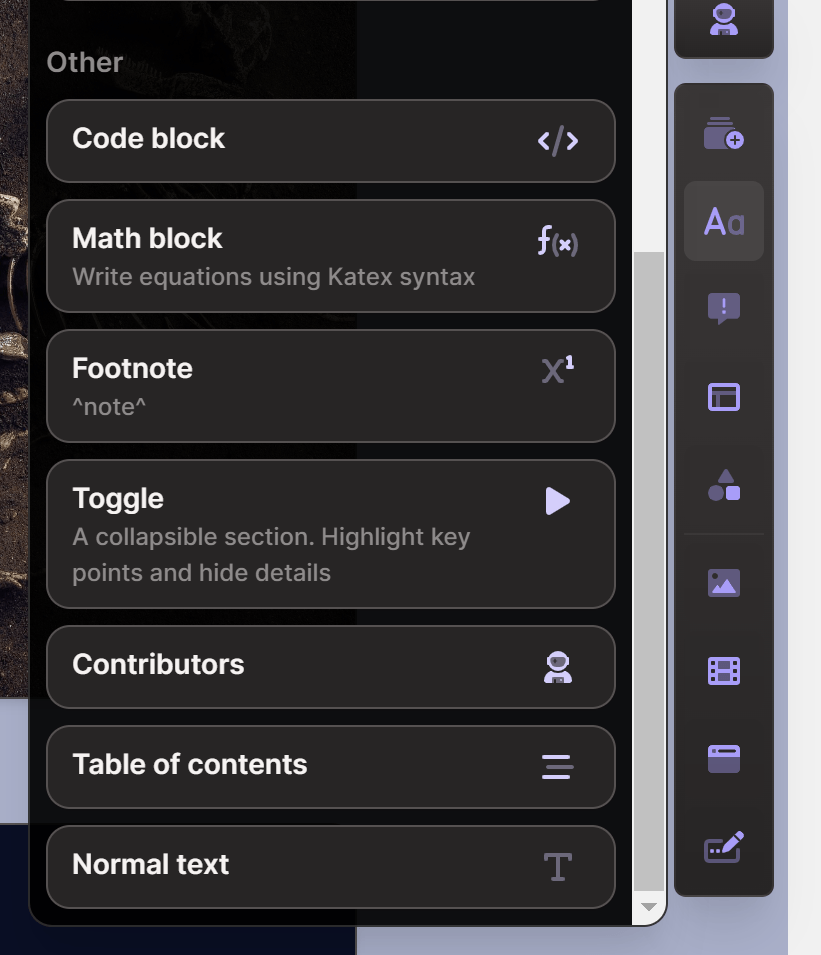
接著來細說文字格式 Text Formating 這裡常用的,標題與內文之外,還有三種常見的列表、專案符號、數字編號以及待辦勾選,他還有 Code Block 程式碼的模組、Math Block 數學方程式、Contributors 貢獻者、Table of contents 目錄,使用者都是直接拖曳進去卡片中就可以相當方便


程式碼的模組 Code Block
我這邊簡單的貼個 App Script 語言上去,會有一個底色顯著於閱讀

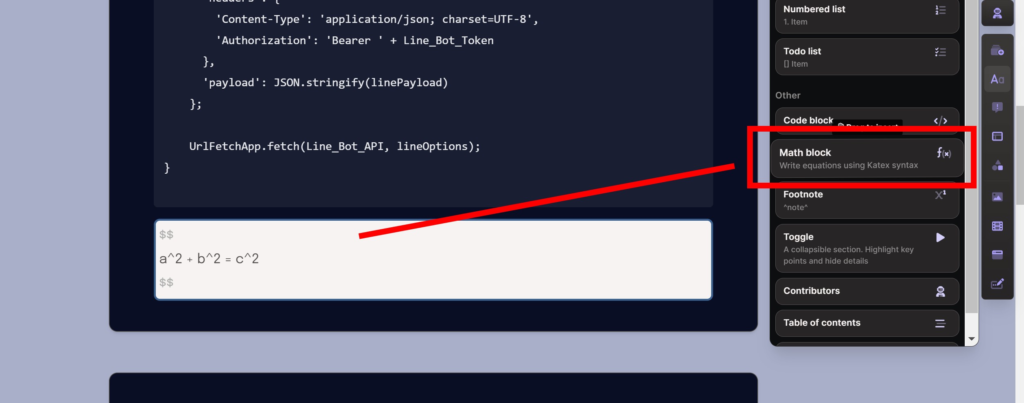
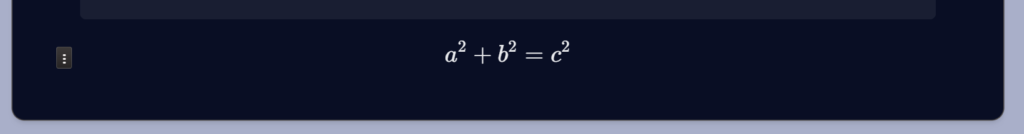
數學方程式Math Block

數學方程式Math Block 這邊需要使用 KaTex 的語法輸入,我這邊輸入 a^2 + b^2 = c^2 之後大概長這個樣子,如果不清楚怎麼寫可以請 ChatGPT 幫忙

KaTex語法
KaTeX是一個在Web瀏覽器上顯示數學符號的跨瀏覽器的JavaScript庫。它特別強調快速和易於使用。
它最初由可汗學院開發。 維基百科
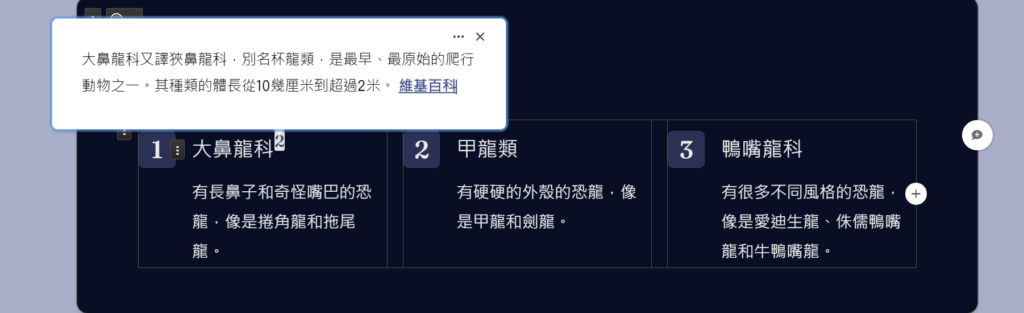
Footnote 註腳
右上角浮現數字,點開可以輸入出處相關訊息

Toggle 內文切換
這可以做出內文摺疊的效果,你可以突出段落重點,如果想要談詳細一點,再把它點開

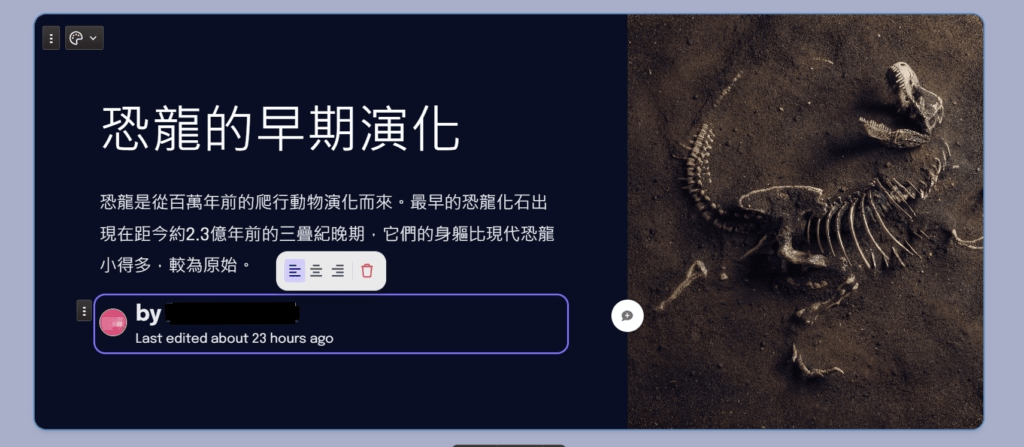
Contributors 貢獻者
會帶入你的帳號名稱 縮圖 還有簡報上次編輯的時間

Table of Content 目錄
會帶入卡片的標題 自動製作演講目錄

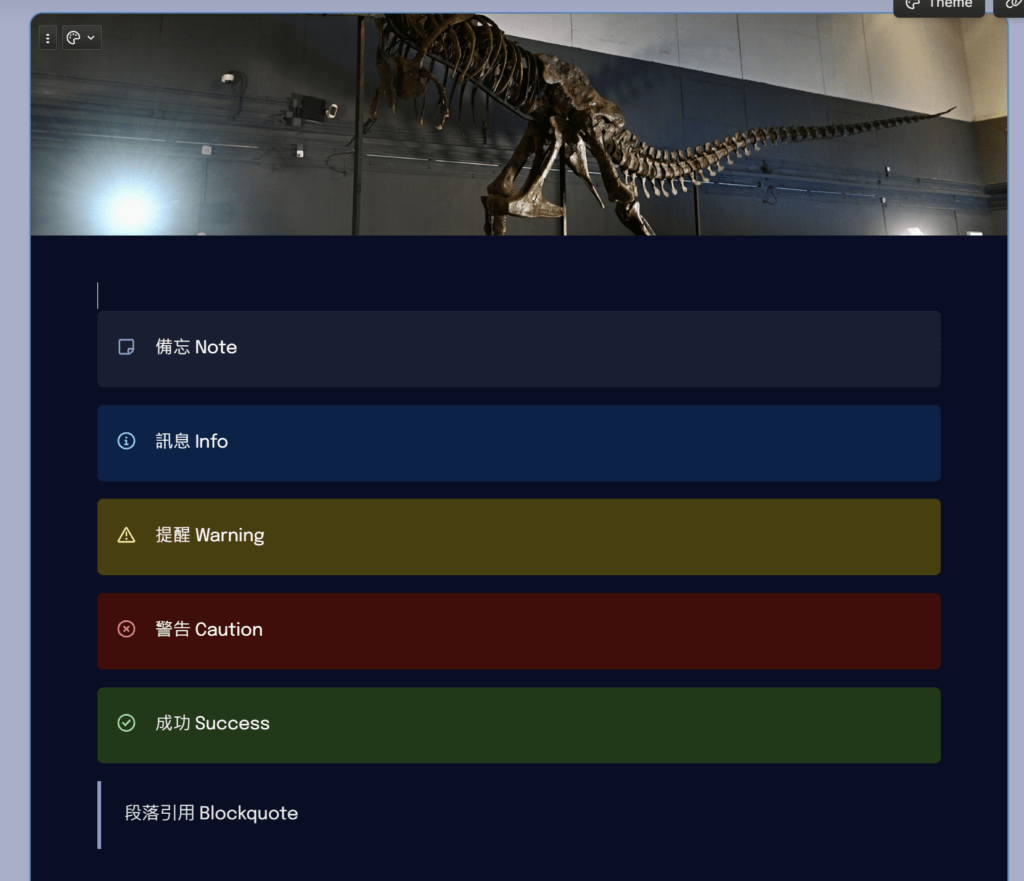
標註塊 Callout Block
Gamma提供的幾種顏色,搭配圖示的文字框 有備忘Note 訊息Info、提醒Warning、警告Caution、成功Success,還有段落引用Blockquote

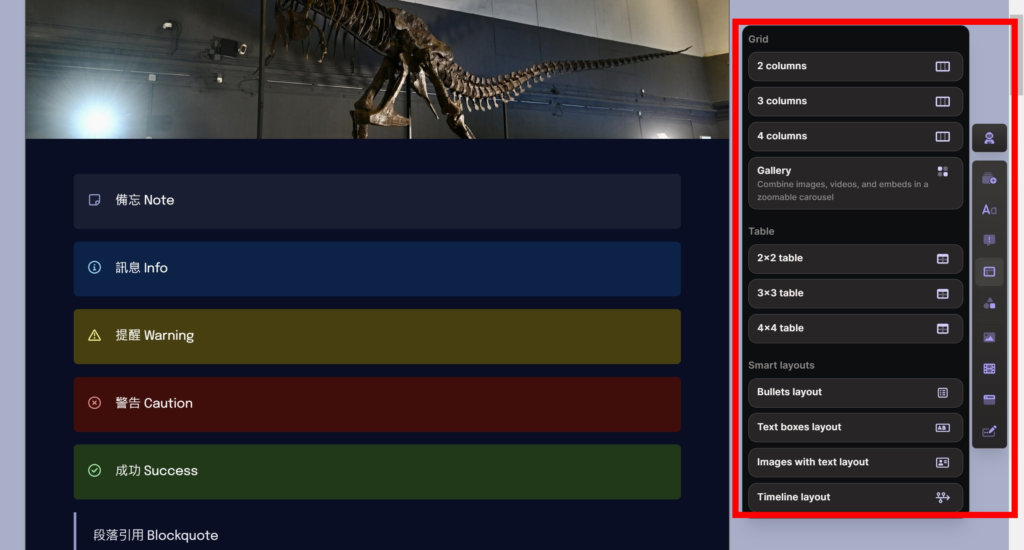
佈局選項 Layout
Gamma提供網格、畫廊、表格 還有智慧佈局三種類別

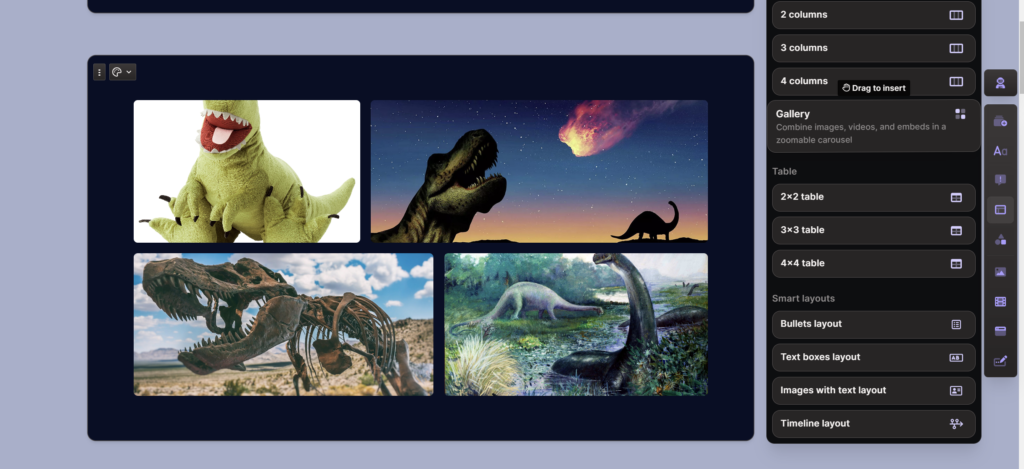
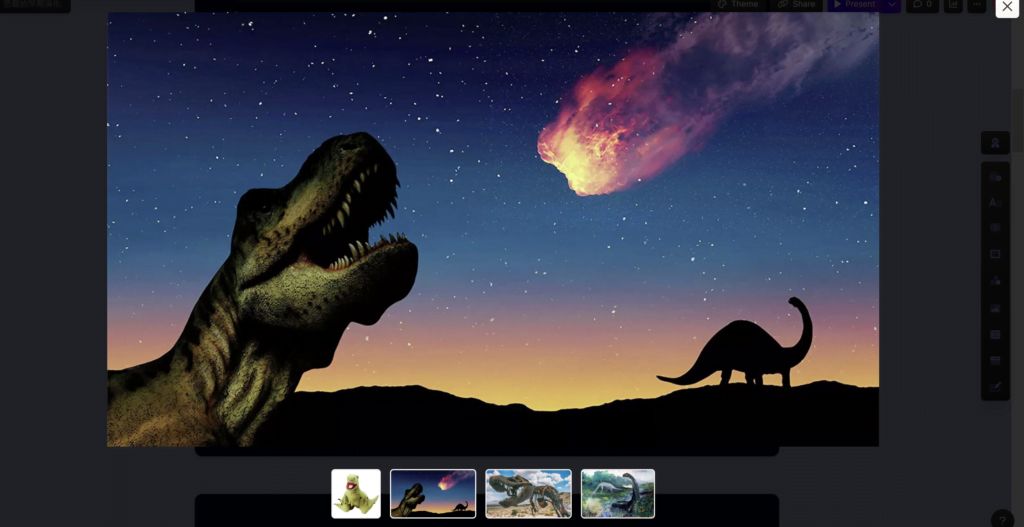
比較特別的是畫廊的功能,你可以上傳圖片,系統會自動幫你排版,點開還可以放大,簡報時可以做到像是瀏覽網站相簿一樣的功能


嵌入媒體
我覺得這是Gamma最方便的功能,包含以下四種
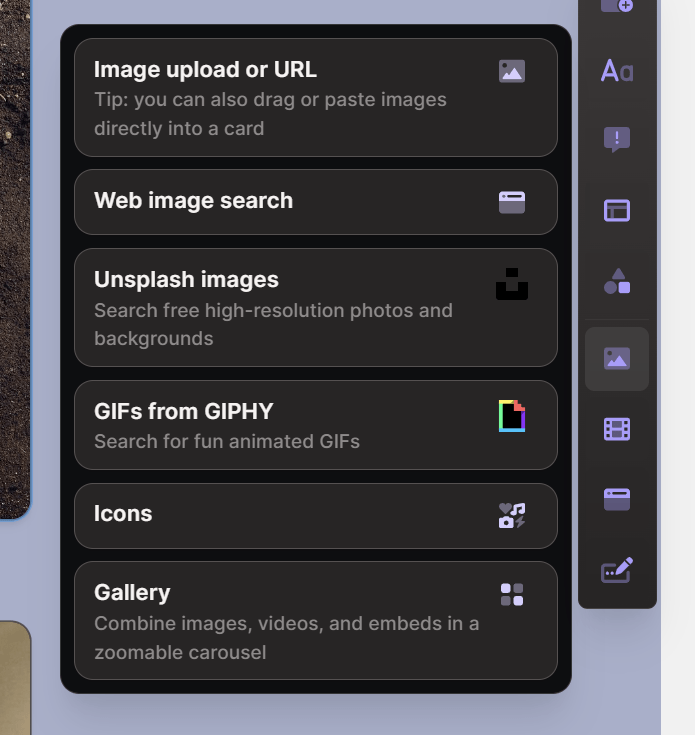
- 嵌入圖片、影片,還有大量的外部網站內,圖片你可以上傳自己的圖片,也可以直接去 Unsplash 相簿搜尋插入圖片、去 GIPHY 插入gif動圖、Icon 內建一大堆圖示
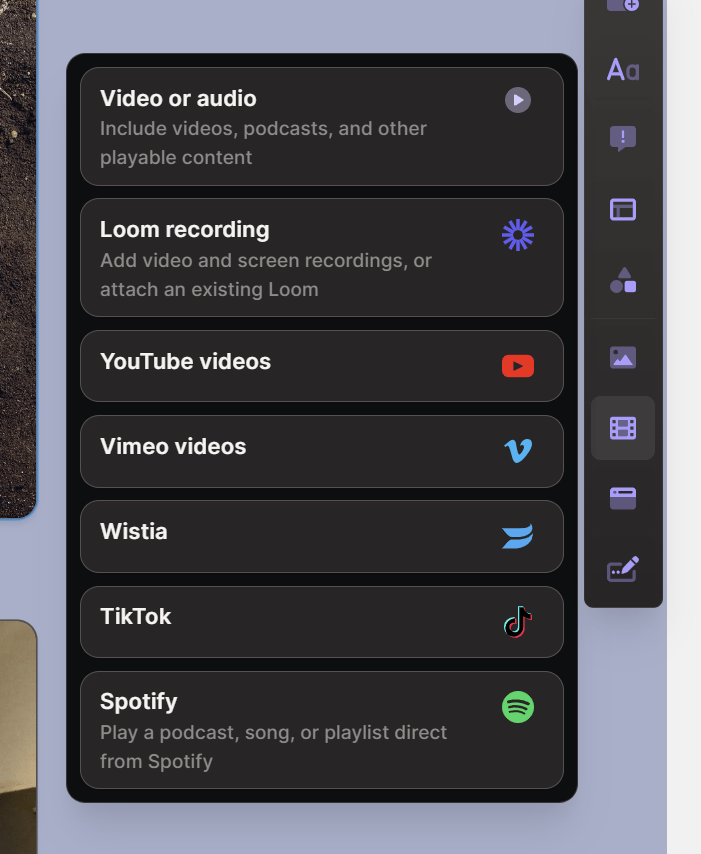
- 嵌入影片 Embed Videos 可以自己上傳影片或音檔使用 Loom做螢幕錄影 Youtube、Vimeo、Wistia、Tiktok 等影片串流平臺 都直接貼網址就好 還支援Spotify播放清單 單一歌曲 或podcast連結
- 外部網站支援直接網址嵌入 Google雲端硬碟 PDF檔案、Figma打樣 Twieet推文、Miro Board雲端白板 Airtable雲端資料庫、Amplitude資料分析 微軟的Office 365 跟Power BI等
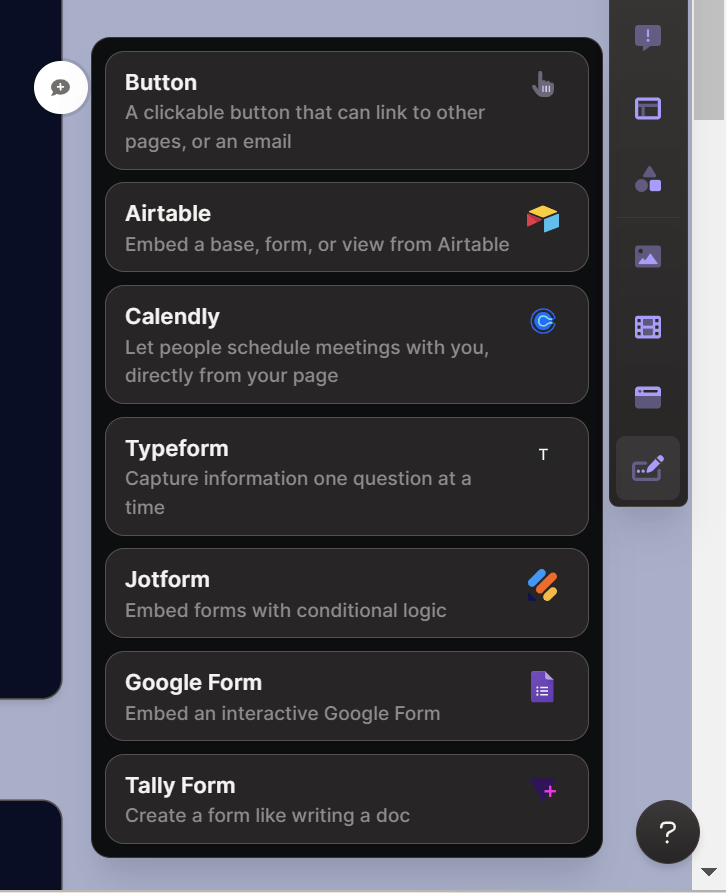
- 表單嵌入 支援Airtable、Typeform、Jotform Google表單,目前還不支援 Survey Cake 跟Survey Monkey




分享
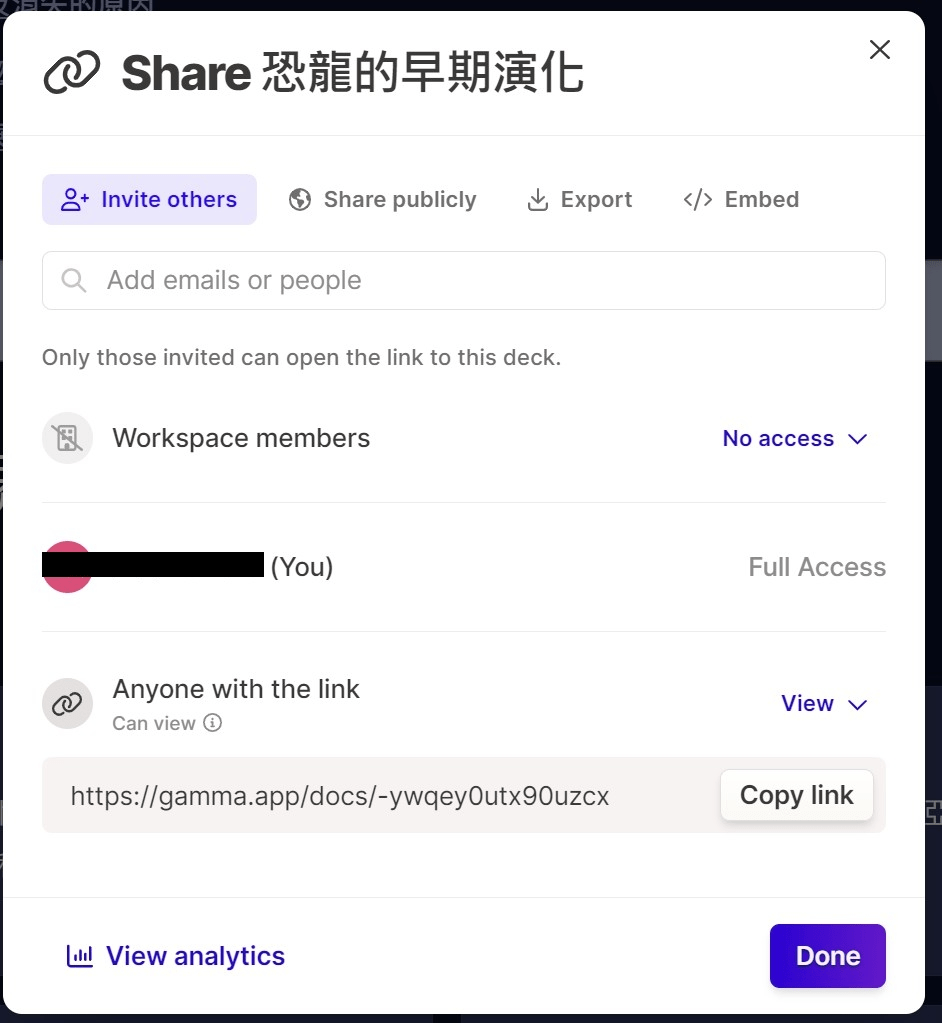
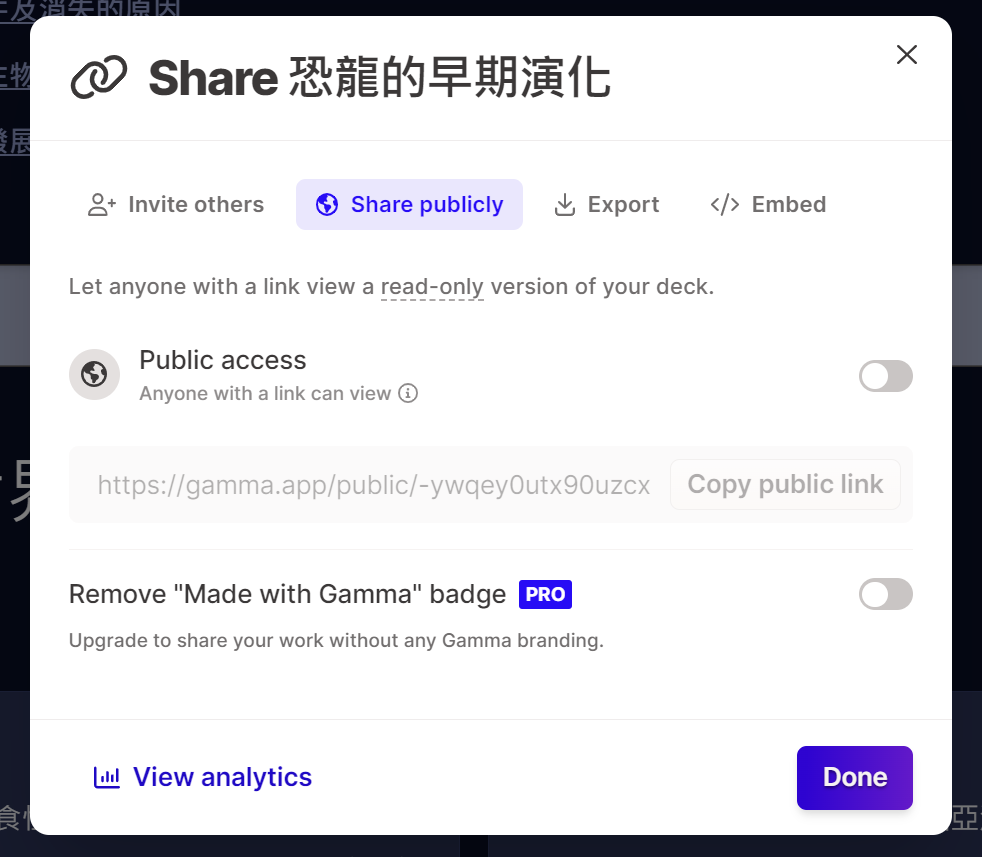
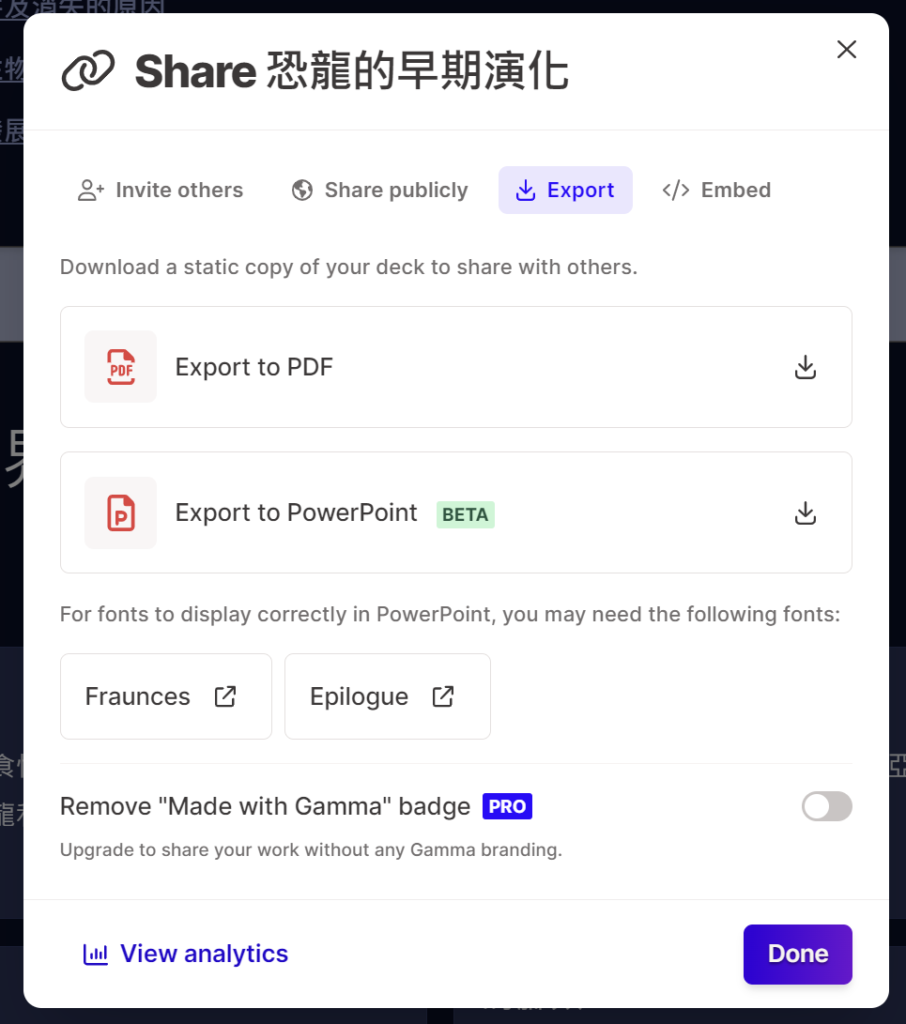
在右上角有一個 share按鈕,按下之後可以看到 Gamma 提供四種類型

四種分享卡片的介紹
- 邀請制:輸入對方的信箱指定誰和權限的設定,下方還有一個 View analytics 可以檢視每一位的貢獻程度,在團隊合作的時候一目了然誰負責哪一塊有沒有盡責處理。


- 開放網址:開放後會取得一串網址,只要拿到網址的人都可以閱讀
- 匯出檔案:目前支援匯出 PDF、以及最近才更新的功能匯出 PPT
- 嵌入:取得一串語法可以嵌入在HTML的語言中



Gamma AI 還有許多功能
未來 Power Point匯入生成式AI功能 Copilot 之後或許還有一較高下機會,等到可以測試的那天我再找時間來發文介紹跟你分享心得吧,你最喜歡Gamma哪個功能呢? Gamma 目前功能開發的速度還很快,或許還會有許多功能我沒介紹到也可以和我一起分享喔
延伸閱讀:只需一鍵讓您的工作更有效率!Monica AI 如何脫穎而出超越 ChatGPT、Bard、Copilot、Bing AI?
延伸閱讀:用 LINE 官方帳號串接 ChatGPT!5 個步驟輕鬆打造 ChatGPT LINEBOT!
延伸閱讀:MobaXterm 教學比 Putty 更強大方便好操作的 Windows 免費 SSH Client 軟體